NOTICIAS DE MEDIOS SOCIALES
5 claves para usar (bien) la tipografía en tu estrategia online | Marketing 4 Ecommerce
[ad_1]
Ya te hemos hablado en otras ocasiones sobre la importancia del cuidado del diseño en el entorno online. Al crear un blog, portfolio, una página web o un eCommerce, un aspecto a tener muy en cuenta es la tipografía. Y es que una correcta elección de la misma ayudará a darle cierto carácter y un estilo definido a tu espacio web.
A continuación vamos a ver una serie de sugerencias y recursos que te ayudarán a trabajar con la tipografía de una forma más creativa y efectiva.
Claves para conseguir los mejores resultados con tu tipografía
1. Google Fonts
Antes de aprender a trabajar con la tipografía, es interesante que cuentes con una buena lista de fuentes tipográficas. Una forma sencilla de añadir distintos tipos de letras en tu web es utilizar Google Fonts. La plataforma de Google cuenta con un diseño que muestra todas las fuentes web que tiene en su biblioteca.
Tienes cientos para elegir, de distintos estilos, y con la novedad de que Google te informa acerca de si cada fuente elegida ralentizará -o no- la velocidad de tu web.
5 terribles errores de diseño… que no debes cometer en tu eCommerce
2. ¿Qué fuente tipográfica elegir?
En el entorno online, la regla principal es elegir una tipografía que sea legible, para crear así una comunicación efectiva de cara al espectador.
Del mismo modo, a la hora de seleccionar tipografía, deberemos asegurarnos previamente de que ésta tenga una familia tipográfica completa, con todos los glifos que podemos necesitar para comunicar: símbolos especiales, tildes, diéresis, etc. Aunque podemos combinar distintas fuentes y jugar con ellas, como veremos más abajo, es interesante que las familias de letras escogidas cuenten con cursivas y negritas, que podemos también mezclar en un mismo texto o diseño para dar distinta importancia a los elementos del mismo.
3. MAYÚSCULAS y minúsculas
Cuando hablamos de bloques de texto, debemos tener en cuenta que un texto escrito en letras mayúsculas requeriría mucha más concentración que otro escrito en minúsculas.

Ejemplo de combinación de mayúsculas y minúsculas
Esto es debido a que cuando leemos, reconocemos las formas de las palabras en que están combinadas las letras, más que cada letra individual. Y las minúsculas cuentan con una amplia variedad de formas y perfiles, mientras que las palabras formadas con mayúsculas son muy similares.
Por tanto, para que los textos que introduzcamos en nuestra web o en una entrada de blog sean fáciles de leer, lo ideal es utilizar letras minúsculas, dejando las mayúsculas para sus usos más comunes: títulos, subtítulos… Una buena combinación de ambas también nos puede servir para destacar, por ejemplo, algunos puntos de nuestra web, o dar un estilo más dinámico al diseño de la misma.
Un ejemplo muy atractivo del correcto uso de mayúsculas y minúsculas es el que te dejamos, correspondiente al blog de Lamono Magazine (nosotros también las combinamos ;)). Las posibilidades creativas de mayúsculas y minúsculas son enormes.
4. Tamaño y contraste de tipografías
No hay reglas prefijadas sobre tamaños de tipografías que utilizar. Sí que es cierto que para textos escritos en digital, un tamaño 12 de fuente suele ser adecuado y garantiza una buena legibilidad. De esta forma, el título de dicho texto debería tener un tamaño mayor. Pero todo ello depende del grado de creatividad que queramos aplicar en cada caso. Podemos jugar con tamaños ostensiblemente diferentes para generar visualmente dinamismo y frescura.
Los contrastes en tipografía suelen funcionar bien en lo que a diseño se refiere. Si utilizamos dos tipografías diferentes deberíamos combinar una fuente serif con otra sans serif, por ejemplo. O una negrita o cursiva con un tipo de letra regular. Jugando con estos aspectos sería suficiente para dar un toque más creativo y moderno a nuestro espacio web. En realidad, no es aconsejable abusar de distintos tipos de letra. Con dos fuentes tipográficas sería suficiente.
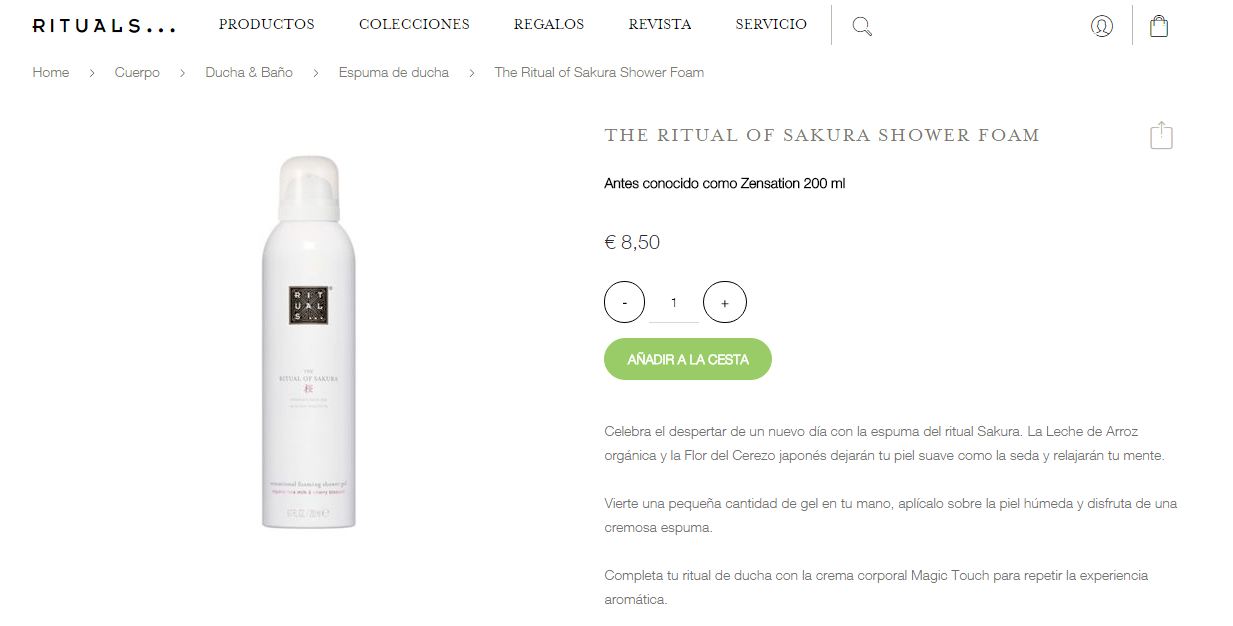
La tienda online de Rituals mezcla fuentes serif (en los elementos del menú o el título del producto) con fuentes san serif o de palo seco (en el cuerpo de texto o el precio del producto). También combina el tipo de letra normal con la versión en negrita (fíjate como destaca en negrita una información que puede ser útil para el cliente). Sin grandes complicaciones y manteniendo su línea de diseño minimal, el resultado del eCommerce logra seducir por su claridad y buen gusto.

5. El color en la tipografía
Atraer la atención del usuario puede hacerse de un modo eficaz con un correcto uso de tipografía y color, ya sea utilizando letras en color, o fondos de color para las letras. Aunque todo pasa por la experimentación previa y está supeditado a lo que cada uno quiera transmitir, hay ciertas combinaciones de colores no aconsejables de utilizar. Por ejemplo, una tipografía roja sobre fondo verde o viceversa, aparte de no ser demasiado legible puede confundir a personas con daltonismo.
En general, los colores complementarios para uso digital pueden resultar demasiado vibrantes y despistar en la lectura general. Una opción segura es utilizar tipografías en negro o blanco sobre fondos de colores como el amarillo, el azul, el rojo o el naranja, que suelen funcionar bien.
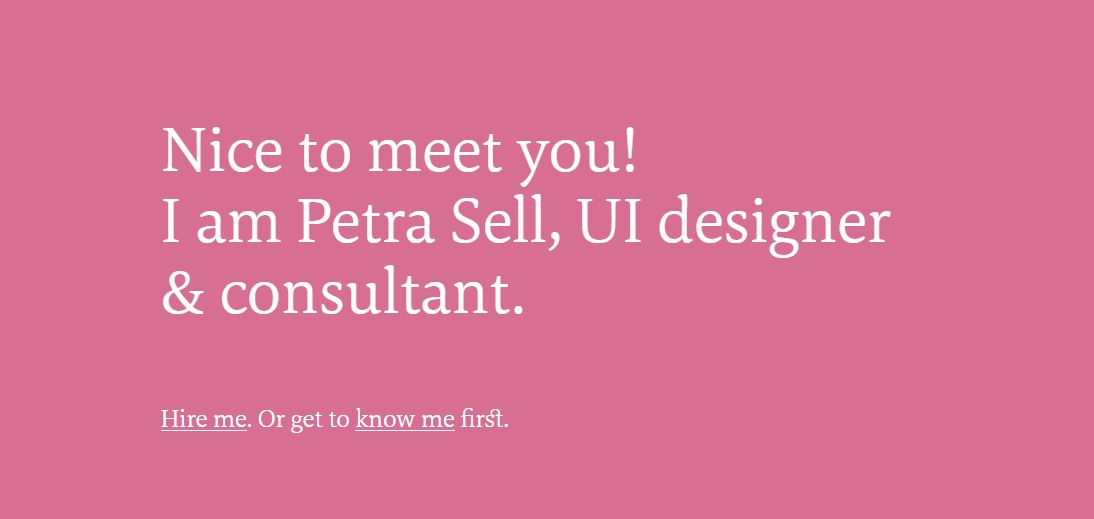
Un ejemplo sencillo y elegante del uso del color y tipografía en una página web es el que te mostramos en la imagen siguiente. Corresponde a esta web que funciona como perfil profesional y portfolio online. Cada vez que accedes a ella aparece un color distinto: azul, verde, rosa… Siempre combinado con tipografía en blanco, perfectamente legible, en la parte superior. En la inferior, combina texto en negro y en el color en cuestión, sobre fondo blanco, estableciendo a la vez ciertas jerarquías en la información.

Finalmente, os dejamos este vídeo que muestra las 10 reglas que el prestigioso diseñador Chris Do considera como básicas para trabajar con tipografía. Seguro que alguna de ellas os resulta también muy práctica.
Imagen: www.pexels.com
Mantente informado de las noticias más relevantes en nuestro canal de Telegram
[ad_2]
Source link